1.快捷键
提示:所有快捷键的操作鼠标都要放在调试窗口才会起作用(如下图),否则是另外一种效果

ctrl+p:项目中定位文件
注意:鼠标焦点要放在调试窗口里(只要在调试窗口就可,不论是在Elements下还是在Console,Sources等的窗口下),如下图

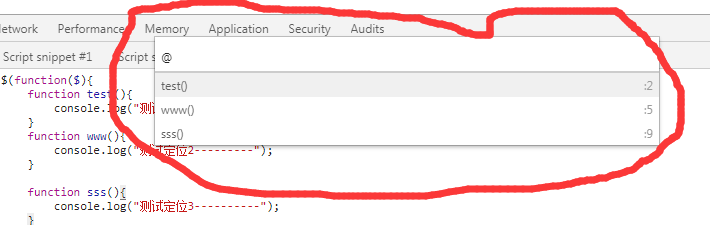
ctrl+shift+o:定位成员函数
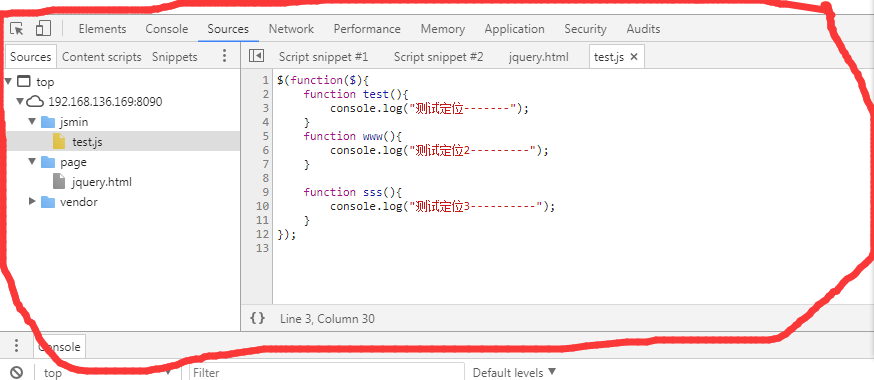
步骤:首先要找到要定位的js文件,点击选中,然后使用快捷键ctrl+shift+o弹出搜索框,去搜索你想要定位的函数
eg:要定位test.js文件中的www()方法
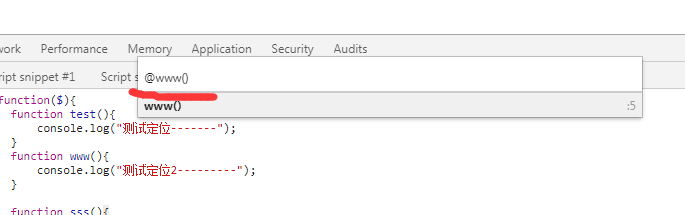
步骤:首先找到test.js文件,然后让她处于选中状态,然后使用快捷键ctrl+shift+o弹出搜索框,输入www()方法名,回车即可
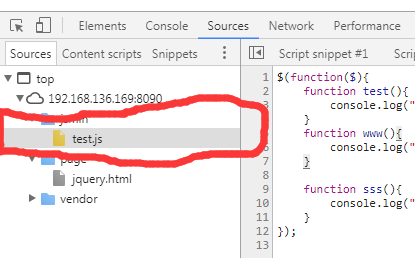
图一:定位js文件

图二:快捷键弹出搜索框

图三:输入定为函数名,按回车键进行定位

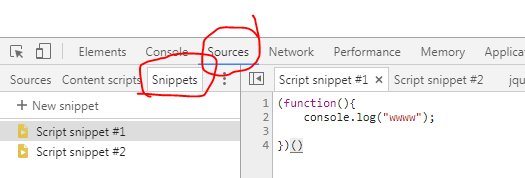
2.Snippets:随时编写js代码,运行结果会打印到控制台,代码是全局保存的,在任何一个页面都可以运行
Snippets所在的目录:
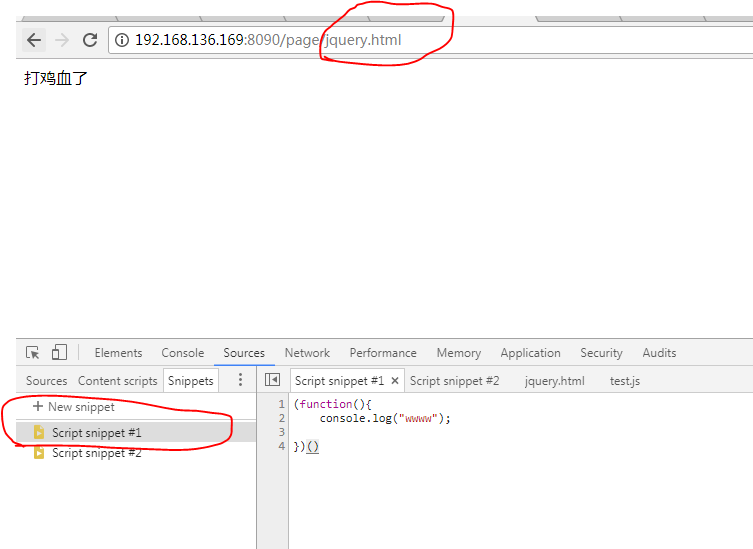
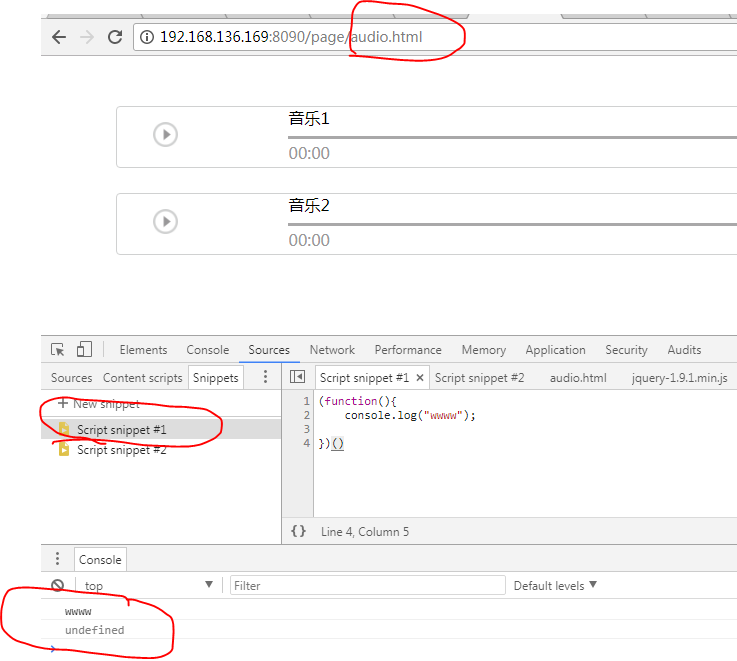
eg:在jquery.html所在的页面下创建一个Snippets文件,我们切换到audio.html页面下,会发现之前创建的Snippets文件存在,并能正常运行
图一:在jquery.html文件下创建的Snippets文件

图二:在audio.html文件下也能正常执行

3.copy命令:格式化拷贝,
eg:从后台传回来的数据,为了结构良好,需要对数据进行格式化成json格式,这样层次关系就很明了,查找起来更方便
步骤:
1.请求项"右键"选择"Copy Response"拷贝响应内容
2.控制台中输入copy()命令,并把响应内容复制到命令中
3.回车得到格式化的数据,然后ctrl+v命令复制到相应的文档中
截图如下:
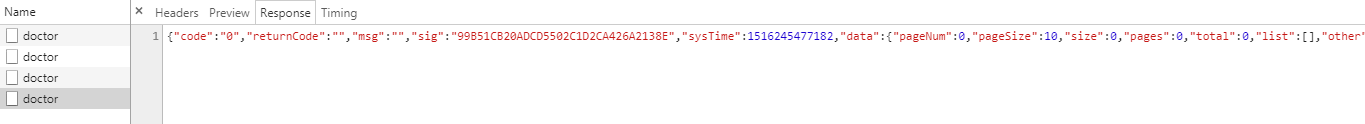
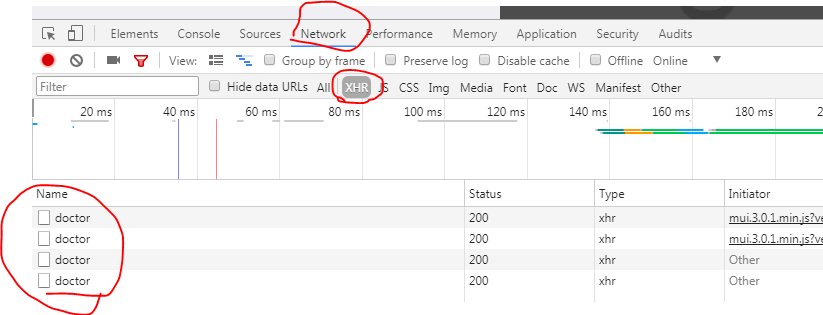
图一:响应内容所在位置

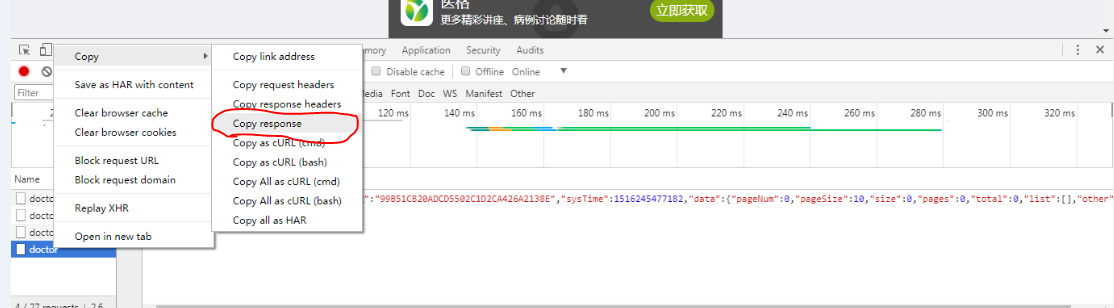
图二:拷贝响应内容

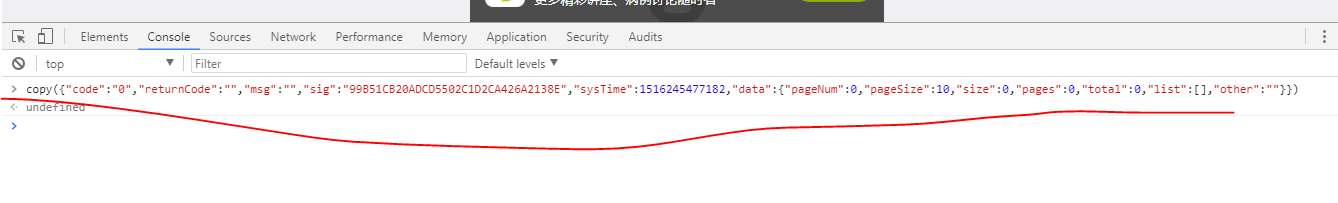
图三:输入拷贝命令,并把响应内容复制到命令中

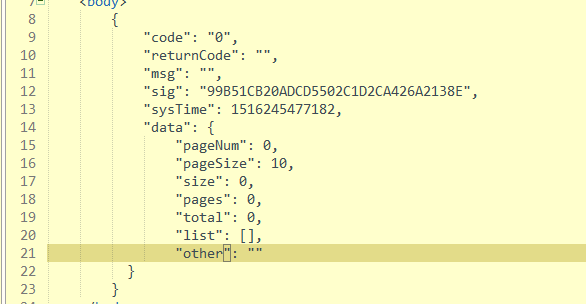
图四:格式化数据

图五:响应数据(格式化前的数据),目的是与格式化数据做个对比